Back to MainUpool
UI/UX Design, Logo Design
2019
My brother, who attended University of Massachusetts Amherst, was developing a carpooling application for his school. I jumped at the chance to become his UI/UX designer.

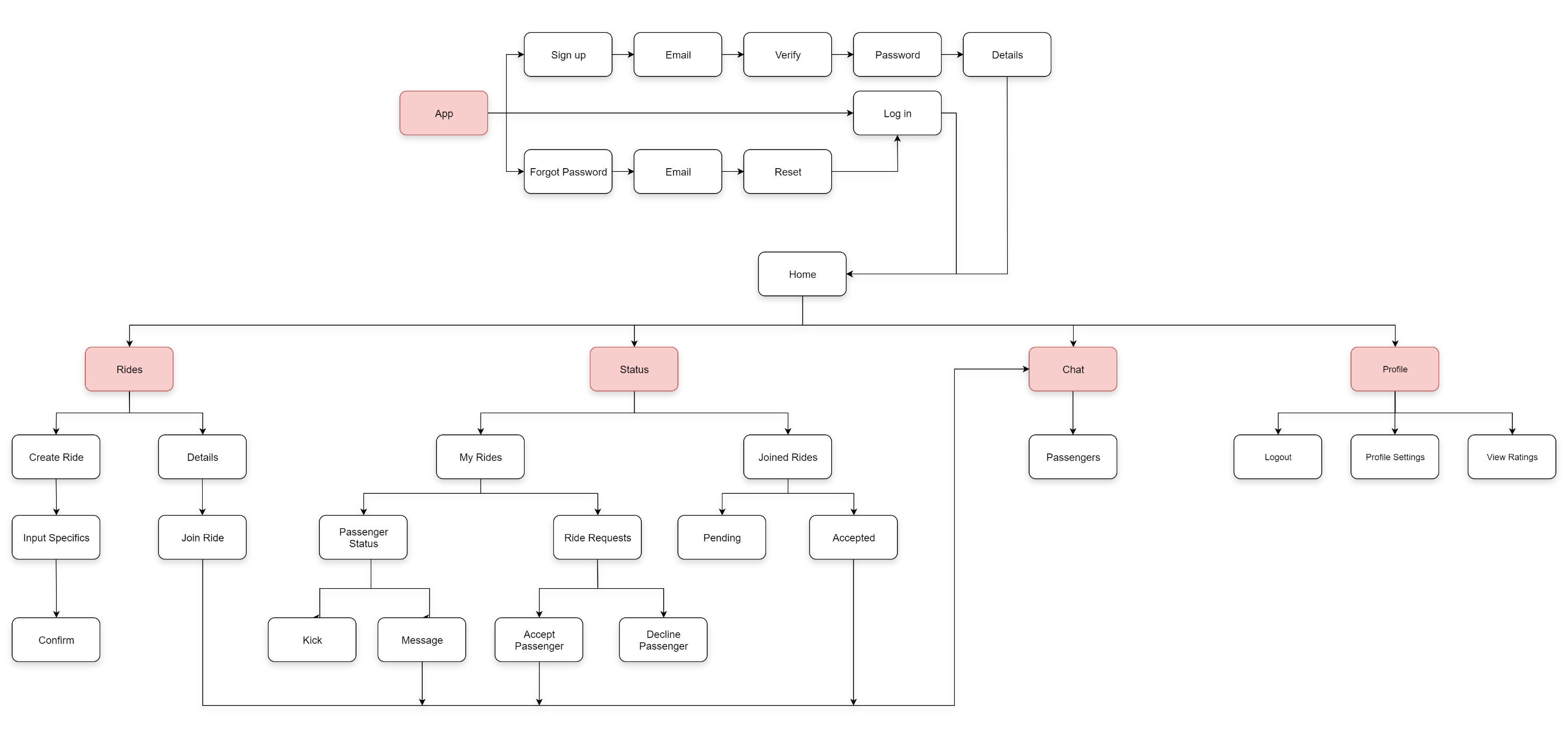
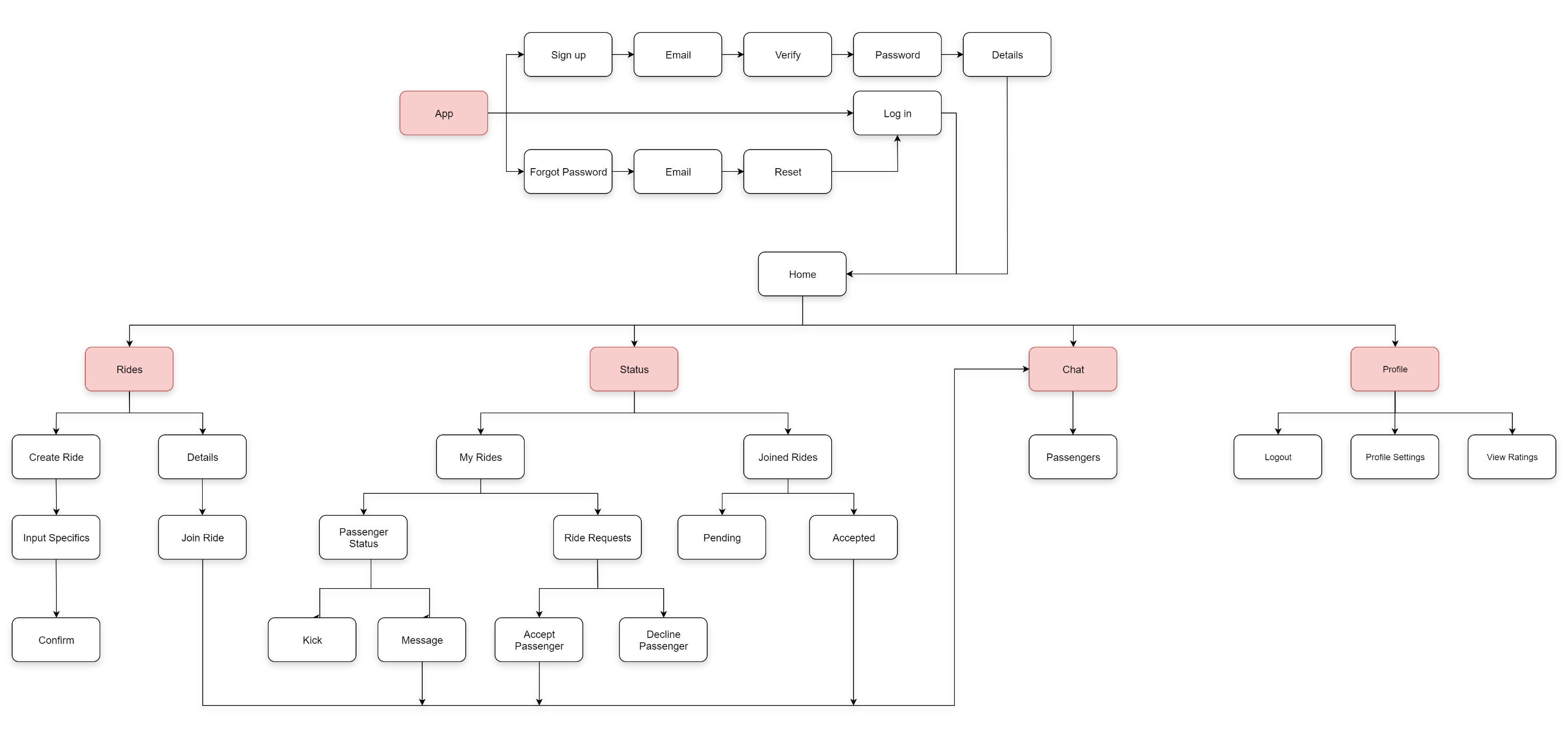
To outline the information architecture,
a diagram was drawn out outlining the user flow of the application down to the most necessary and basic features.

challenge
How to select & organize the most relevant information for a carpool?
Right from the rides screen,
users should have all the necessary information to pick and join a carpool ride. Therefore, it was crucial that the most relevant information be organized clearly in the smallest space possible, to display as many rides at once.
Most relevant information:
- Date & Time of carpool
- Origin
- Destination
- Max number of passengers
- Number of joined passengers
- Price
After many iterations, the final layout was decided.
process
High Fidelity Prototype

Join a ride
Select a ride, and join.
Create a ride
Create a ride - split the cost with passengers.
Check Status
Check rides - the ones you created, or the ones you joined.
Chat
Message joined carpool drivers, or requested passengers.
Profile
Manage your profile.
Carpool with UMass Amherst. Upool.
The name Upool comes from combining parts of the
word carpool and UMass Amherst. The half arrow conveys a sense of direction and speed - hopefully one's carpool!